A.M.
INFOGRAFIC Cum ar trebui sa arate website-ul tau in 2016. Opt tendinte pentru noul an

In ultimul an, tot mai multe recomandari ale specialistilor arata ca site-urile companiilor ar trebui redesenate, pentru a fi in ton cu necesitatile utilizatorilor. De altfel, pe langa agentiile specializate, inclusiv motoarele de cautare si retelele de socializare le recomanda designerilor sa gandeasca site-urile astfel incat efortul vizitatorului sa fie minim, informatia sa fie cat mai la indemana, iar numarul pasilor necesari pentru gasirea unui produs, serviciu sau pentru a efectua o plata sa fie cat mai mic.
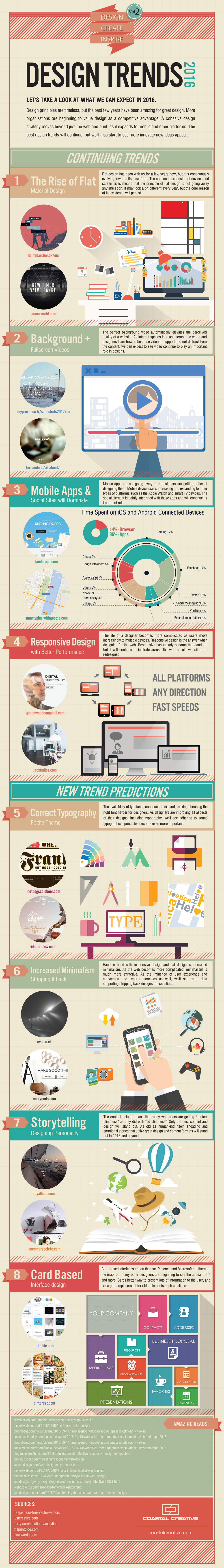
Coastal Creative, o compania americana de imprimare ce ofera si servicii de design, citata de Entrepreneur.com, a realizat un infografic ce explica principalele tendinte in design pentru 2016. Astfel, printre principalele caracteristici ale site-urilor, raman de actualitate designul plat, imaginile mari si imaginile de fundal, clipuri video la rezolutie mare acces facil de pe mobil.
Compania a impartit tendintele in doua categorii: cele “mostenite” din 2015 si propriile predictii.
1. Designul plat – Nu este nou, insa odata cu cresterea numarului de accesari de pe terminale mobile, este mult mai usor sa ai un site coerent pe toate platformele folosind un design plat, simplu.
2. Background cu impact vizual si video la rezolutie mare – Pe masura ce creste viteza de accesare a internetului in toata lumea, folosirea clipurilor video ca fundal pentru o pagina sau doar cu caracter de prezentare, insa la rezolutii mari, imbunatateste modul in care este perceputa afacerea de catre vizitator.
3. Aplicatii mobile si integrarea cu retelele sociale – Aplicatiile de mobil nu dispar, ci dimpotriva, devin tot mai bune. Integrarea retelelor sociale in aplicatii devine tot mai importanta, cu atat mai mult cu cat cele din urma sunt un bun mediu de promovare.
4. Responsive design cat mai bine optimizat – Desi poate fi perceputa ca o tendinta banala, inca exista site-uri care nu au versiuni pentru mobil. Designul “responsive” scuteste cheltuielile de dezvoltare a unei versiuni de mobil separate si face mai usoara navigarea de pe terminale cu ecrane mai mici.
5. Fonturi potrivite – Odata cu aparitia tot mai multor modalitati de integrare a fonturilor in site-uri, cu ajutorul unor platforme specializate (precum Google Fonts), designerii au acum posibilitatea sa aleaga fonturi potrivite temei site-ului pe care il proiecteaza, oferind astfel si un plus de impact vizual.
6. Minimalism – Pe masura ce internetul devine tot mai complicat, minimalismul devine tot mai atractiv. Bazandu-ne tot mai mult pe aplicarea principiilor de “experienta a utilizatorului” si “rata de conversie”, vom vedea tot mai multe date ce sprijina ideea ca designul unui site trebuie sa contina cat mai putine “floricele” si sa scoata in evidenta informatiile esentiale.
7. Storytelling – Pe masura ce tot mai multi utilizatori de internet devin “orbi” cand vine vorba de reclame sau folosesc AdBlock, e tot mai important ca o companie sa isi creeze o personalitate si sa creeze continut care sa-i promoveze serviciile. Practic, trebuie sa spuna o poveste, iar povestea trebuie “ambalata” vizual astfel incat sa iasa in evidenta si sa ramana in mintea potentialilor clienti.
8. Card-based design – Promovat mai ales de reteaua sociala Pinterest si de Microsoft, odata cu lansarea sistemului de operare pentru smartphone-uri, designul “card-based” – asezarea informatiilor si imaginilor in “casete”, precum cartile de joc una langa alta, pe o masa – este recomandat inclusiv de Google dezvoltatorilor de aplicatii pe platforma Android. Motivul este acela ca acesta e un mod mai bun de a prezenta informatia vizitatorilor si mai potrivit decat afisarea de tip carusel (“slider”).

- Ultimele știri -
Ultimele știri
Vineri, 26 Iul 2024 - 16:31 MApN extinde căutarea resturilor de drone. Încă două locuri despre care există indicii că au căzut resturi
Vineri, 26 Iul 2024 - 16:28 Dată afară de la Jocurile Olimpice pentru spionaj!
Vineri, 26 Iul 2024 - 16:22 Încă o linie roșie trecută: UE a transferat Ucrainei 1,5 miliarde de euro din profiturile activelor rusești puse sub sechestru / Reacția Rusiei
Vineri, 26 Iul 2024 - 16:11 Opinie acidă despre Dan Petrescu: „N-are stimă de sine! Pe baltă, cu undița în mână, era mai firesc”






