Trenduri in web design – Lista din 2017

Odata cu cresterea importantei tehnologiei web pentru afaceri dar si pentru utilizatorii individuali precum si cu extinderea utilizarii dispozitivelor mobile, designerii au trebuit sa vina cu noi concepte.
S-a trecut deja la ceea ce se numeste “material design”, meniuri stratificate - stil “hamburger”, fundaluri animate dar si la simplificarea designului si a fonturilor pentru a veni in intampinarea naturii tot mai alerte a vietii moderne .
Murhaf Taia, CEO la Social Strategy Ltd., a pus in acest articol o lista de tendinte care, spune el "in 2017, vor atrage atentia in ce priveste design-ul site-urilor. Nu este o lista completa, am incercat doar sa cuprindem cat mai multe tendinte posibile".
Meniuri si Navigare
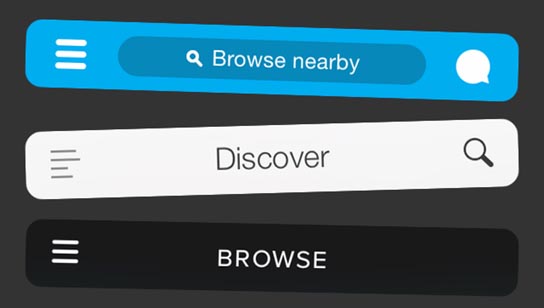
1. Meniuri Hamburger
Odata cu cresterea popularitatii dispozitivelor mobile si a micsorarii ecranelor (n.r.- fata de desktop/laptop) e de asteptat ca meniurile stratificate - tip “hamburger” sa devina tot mai populare.
Un meniu de tip “hamburger” inlatura nevoia excesiva de spatiu pe un site web, si elibereaza navigarea pe site de meniuri tip drop-down icon-uri sociale, bare de cautare si link-uri aditionale. Cata vreme majoritatea utilizatorilor sunt familiarizati cu meniul hamburger, web designerii ar trebui sa utilizeze acst tip de navigare, in 2017.

2. Fluxuri de utilizare pe verticala
Din moment ce utilizatorii folosesc in mod obisnuit telefoanele mobile pentru navigarea pe internet (Google a confirmat, anul trecut, ca exista mai multe cautari pe smartphone-uri decat pe desktop-uri), web-designerii se simt stimulati sa imprime website-urilor modele de functionare si derulare pe verticala. Este important deci, ca site-ul sa permita utilizatorilor sa deruleze mai mult, pe ecranele mai mici. Pe scurt, folosirea interfetelor cu derulare verticala va deveni un lucru uzual in 2017, tocmai pentru a atrage potentialii clienti sa viziteze site-ul si sa crescand astfel ratele de conversie.
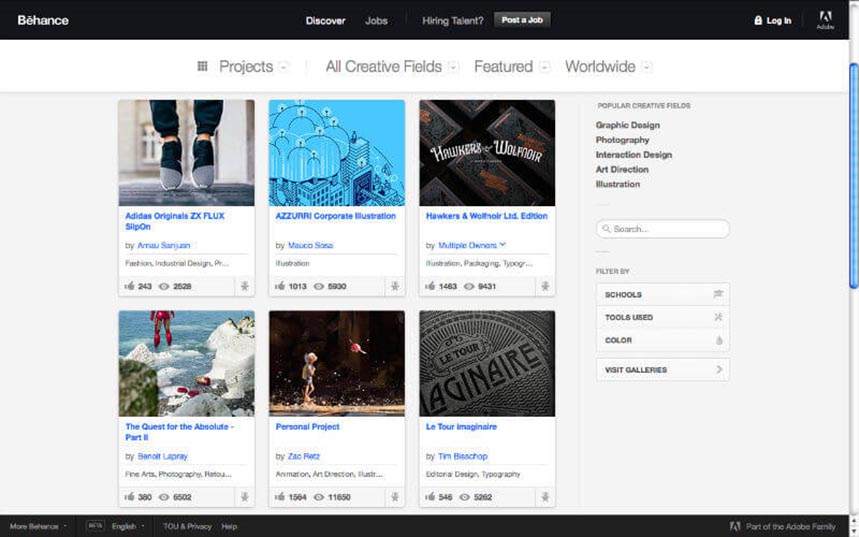
3. Design pe format de carduri
Cardurile sunt intuitive si usor de inteles si au cam aparut odata cu Pinterest sau alte site-uri asemanatoare. Cardurile, sunt foarte bune pentru a organiza o cantitate mare de continut in segmente visuale usor de digerat, perfecte pentru designul adaptive (n.r.-responsive design) Blocurile de carduri se reorganizeaza cu usurinta singure in module pe masura ce fereastra de browser se redimensioneaza.

4. Mai putine optiuni in meniu
2016 a adus, pentru multe site-uri, redesenarea meniurilor principale de navigare. Acesta abordare va fi, probabil, un trend dominant in 2017. Meniurile principale, cu 5-7 optiuni, s-ar putea reduce la doar 3-4 optiuni.
5. Apar noi modele de navigare
Cu ecrane tot mai mari si meniuri discrete care devin standard pe dispozitivele mobile, tiparul de navigare a inceput sa se mute in lateral si sa devina discret si in cazul versiunilor pentru desktop ale site-urilor. Meniul ascuns care se deschide intr-un pop-up va deveni, probabil, o regula. Cee ce il face usor de inteles si acceptat este utilizarea pe scara larga la dispozitivele mobile.
Teme si culori
6. Mai multa precizie in alegerea culorilor
Pantone a dezvaluit recent culoarea anului 2017 - vernilul. Culoarea sugereaza un nou inceput, ceva proaspat si nou. Dar nu fiecare site trebuie sa fie verde. Puteti incerca, chiar si culorile si combinatiile de culori de la Google Material Design care este si foarte probabil sa devina o tendinta in 2017. Puteti utiliza site-uri, cum ar fi MaterialUI sau Material Design Palette pentru a va ajuta sa alegeti o schema de culori
7. Culori intense
Designerii web vor utiliza din ce in ce mai mult culori vibrante si combinatii de tonuri indraznete pentru a adauga o imagine unica si a atrage atentia asupra site-urilor. Spre deosebire de 2015, cand s-au folosit mai degraba culori monotone, in 2017 vor fi utilizate palete mai diversificate si mai luminoase de culoare.
8. Modern retro
Fie ca este vorba de pixel art (n.t.- vezi stilul de design imprimat de grafica Minecraft), fonturi de epoca sau de imagini inspirate din anii 80 si 90 ; stilul retro medernizat va fi trendul dominant in 2017. A avut o influenta puternica asupra web design-ului in ultimii ani si exista multe site-uri care se folosesc deja de acest stil.
9. Stilul “indescifrabil”
Totusi, ce e la moda nu e intotdeauna potrivit iar aceasta este o tendinta de design, cumva, destul de ciudata. O multime de designeri si branduri au inceput sa reduca contrastul in textele folosite, astfel incat acestea sunt din ce in ce mai greu de descifrat. Contrastul face ca textul sa devina din ce in ce mai greu de citit si, fie ca ne place sau nu, avem pe de o parte utilizatori care avanseaza in varsta si dispozitive tot mai mici si mai mici - incepand de la desktop la laptop-uri apoi la dispozitive mobile. Prin urmare, e foarte important sa pastrati lizibilitatea si o doza decenta de contrast.
10. Estetica intunecata
In timp ce, in 2015 si 2016, am vazut o multime de modele minimaliste de site-uri cu fundaluri sau lumina alba, fundalurile inchise la culoare, negre chiar, revin la moda.
11. Gradientii puternici
Gradienti caleidoscopici revin in forta. O agentie din Zurich Y7K ilustreaza un exemplu perfect integrare a acestui efect in doua tonuri intr-un aspect proaspat si modern, pe o pagina de start in full-screen.
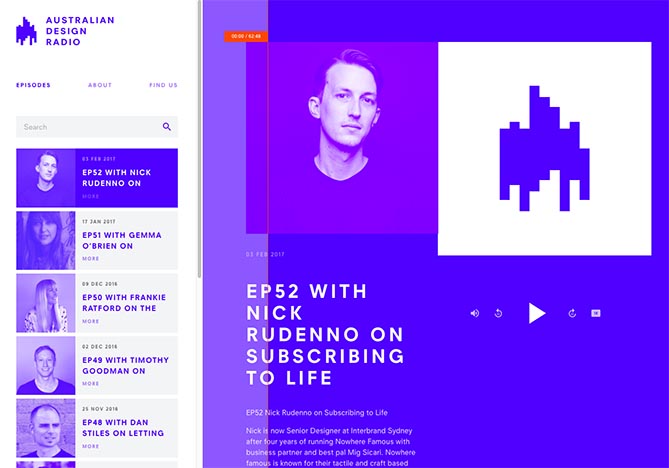
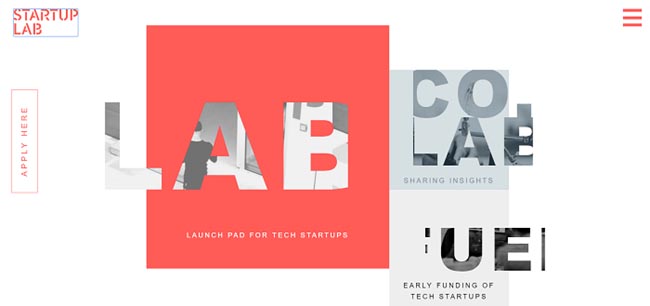
12. Duo-tonurile
Un alt exemplu este schema simplificata in doua tonuri de culoare cu aspect cool si contemporan, cum e cel de la Australian Design Radio

13. Culorile monocromatice (care evidentiaza butoanele “call to action”)
Butoanele de tip CTA call-to-action (n.t.- sau indemnuri la actiune, cum ar fi “Aboneaza-te”, “Cumpara”, “Adauga in cos”) ar trebui sa fie tot timpul usor de remarcat iar un buton intens colorat pe un fond neutru sau pe o gama de culori in contrast poate fi intr-adevar de efect.

Fonturi
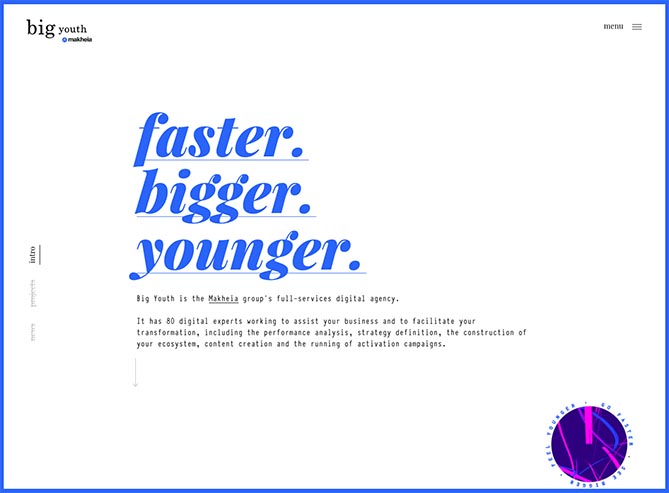
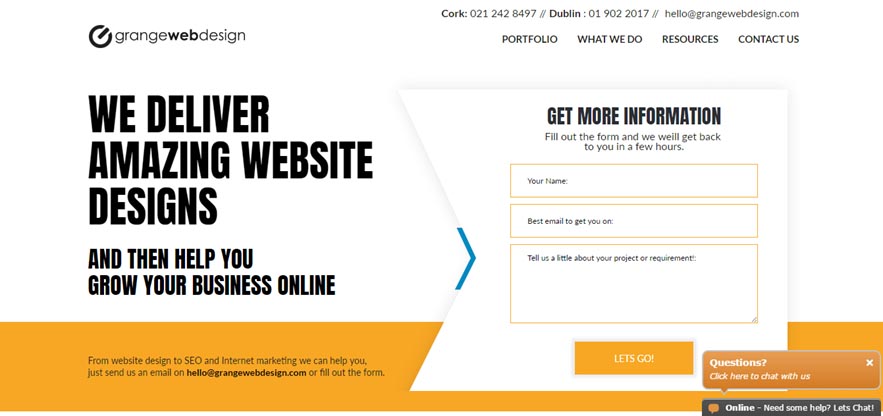
14. Text cu caractere proeminente (bold)
Tot mai multe companii se intorc spre caracterele proemimente de tip bold pentru a-si consolida pagina de start. Acest stil functioneaza cel mai bine atunci cand restul paginii este desenat minimal si curat, ca in acest exemplu de la agentia franceza Big Youth.

15. Mai mult font Serif
Mult timp s-a considerat ca fonturile sanserif sunt mai usor de citit pe ecrane. Un dezavantaj ar fi ca fonturile serif si litera conturata cu margini subtiri (n.t. - in grafica se numeste, de regula “efect stroke”) pot pierde lizibilitate la anumite dimensiuni sau rezolutii de ecran. Dar, tot mai multi utilizatori au deja ecrane de inalta definitie pe dispozitivele lor, ceea ce face ca lizibilitatea sa fie imbunatatita.
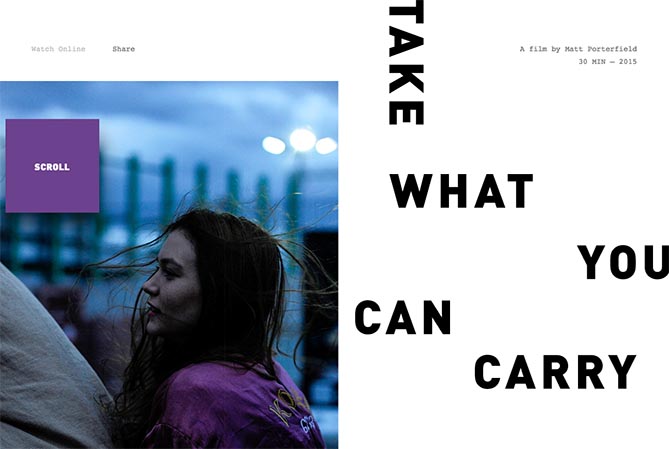
16. Combinarea textului orizontal cu cel vertical
Daca abandonezi modelul clasic al textului aliniat pe orizontala si il plasezi vertical pe o pagina adaugi o dimensiune revigoranta. Uita-te la acest exemplu de la regizorul Matt Porterfield, care se combina, pe o pagina, intr-un mod foarte simplu, aliniamentele de text orizontale si cele verticale.

17. Fonturile dinamice
Aparitia unor fonturi precum cele de la Google sau Adobe Typekit a facut mult mai usoara decat se credea vreodata folosirea fonturilor noi, diferite si scalarea lor la dimensiuni mari. Designerilor le permit sa pastreze simplitatea si sa obtina, in acelasi timp, un efect dramatic, la care se adauga beneficiul ecranelor cu rezolutie mare si folosirea predominanta in design-ul pentru ecrane de tip “retina display”. Intr-un cuvant, fonturile dinamince va ofera posibilitatea de a afisa identitatea de brand intr-un mod unic si diferentiat.

18. Fontul supradimensionat
Letrinele (n.t. – litera majuscula supradimensionata) vor continua sa fie mai tot mari si mai indraznete. Dar, oricum ar arata pagina de start, fie cu un singur cuvant care indeamna utilizatorii sa parcurga designul dintr-o privire, fie o pagina in care sunt cuvinte scrise cu fonturi aparte ori fonturi in diverse pete de culoare, textul ramane mai important decat oricand.

19. Fonturi animateInteresant este modul in care fonturile interactioneaza cu imagini, pictograme si animatii. Regulile sunt pentru a fi incalcate: fonturile pot fi animate sau integrate curajos in imagine ori fundaluri. Linia de demarcatie intre "sectiuni de text" si "sectiuni de imagine" a fost stearsa demult.

Elemente grafice
Video, animatie si sunet
Interactivitate
Tehnologii noi
Diverse
Ce nu vom vedea
Versiunea originala a articolului Web Design Trends in 2017 – The Big List.
(Republicat, in traducerea si adaptarea Startupcafe.ro, cu acordul autorului)

